API Safeguards: Mastering Rate Limiting and GraphQL Security
9 min read
March 17, 2024

Table of contents
Introduction
Welcome to a comprehensive journey through the intricacies of API security, focusing on rate limiting and GraphQL. In the digital realm, the balance between accessibility and security is paramount. This chapter embarks on an exploration of rate limiting within REST APIs—a critical mechanism for managing resource access and preventing abuse. As we progress, we pivot towards the dynamic world of GraphQL, uncovering its unique vulnerabilities and strengths. Through practical examples and hands-on exercises, including the setup of a "Damn Vulnerable GraphQL Application" lab and testing with the Altair client, we aim to deepen your understanding of these technologies. Our journey is designed to arm you with the knowledge and skills necessary to navigate the challenges of API security, ensuring you're well-equipped to protect your digital assets in an ever-evolving landscape.
Main Content Highlights
- Rate Limiting in REST APIs: We delve into the necessity of rate limiting as a safeguard against overuse and abuse, ensuring APIs remain efficient and secure.
- Proof of Concept with crAPI: A real-world example illustrates the consequences of inadequate rate limiting, highlighting the potential for denial of service attacks.
- Bridging REST and GraphQL: Transitioning from REST API vulnerabilities to the exploration of GraphQL, we set the stage for a deeper dive into this flexible query language.
- Deep Dive into GraphQL: An overview of GraphQL's main components—queries, mutations, subscriptions, schema, and resolvers—lays the groundwork for understanding its operational dynamics.
- Creating a Laboratory: Setting up a hands-on lab with "Damn Vulnerable GraphQL Application" provides a practical context for vulnerability exploration.
- Choosing a GraphQL Client: The selection of Altair as a feature-rich client emphasizes the importance of effective tools in vulnerability testing.
- Testing the GraphQL Client: Demonstrating the testing process with graphw00f and introspection queries, we validate the functionality of our GraphQL setup.
Understanding Rate Limiting
In the digital world, as we strive to create applications that are not only efficient but also secure, understanding the concept of rate limiting becomes crucial, especially when dealing with REST APIs. Rate limiting is a protective measure that API developers implement to control the amount of incoming requests a user can make within a specified timeframe. This mechanism serves as a gatekeeper, ensuring that the API's resources are used in a fair and efficient manner, preventing overuse and potential abuse.
Why is rate limiting so important? Imagine a scenario where an API is left unchecked, open to an unlimited number of requests. This could lead to a variety of issues, including server overload, degraded service performance for other users, and an increased vulnerability to DDoS attacks, where malicious actors attempt to bring down a service by flooding it with high volumes of traffic.
By implementing rate limiting, API providers can specify thresholds, such as a certain number of requests per minute or hour for each user. If these thresholds are exceeded, the API can temporarily block further requests from the offending user, thereby mitigating the risk of overuse and ensuring a more stable and reliable service for all users.
In essence, rate limiting acts as a critical safeguard in the REST API ecosystem, balancing the need for open access with the imperative of maintaining service integrity and security. It's a testament to the thoughtful design and management of digital resources in an ever-connected world.
Real-World Example: Rate Limiting Gone Wrong in crAPI
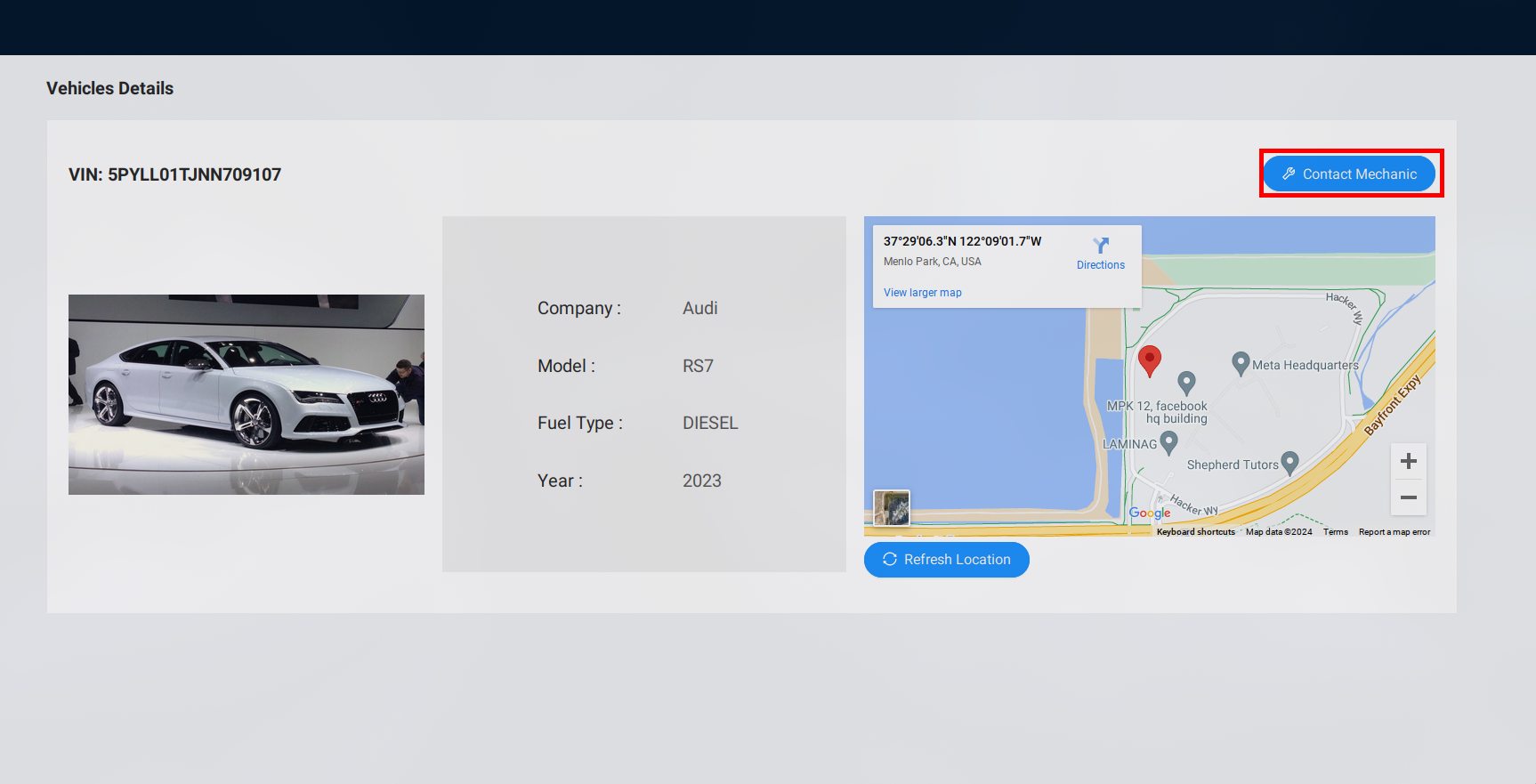
Now that we understand what rate limiting is, let's dive into a real-world example that showcases a flawed implementation of this concept in an API. Our focus will be on the crAPI, particularly a feature we haven't explored yet: contacting a mechanic through the application dashboard.

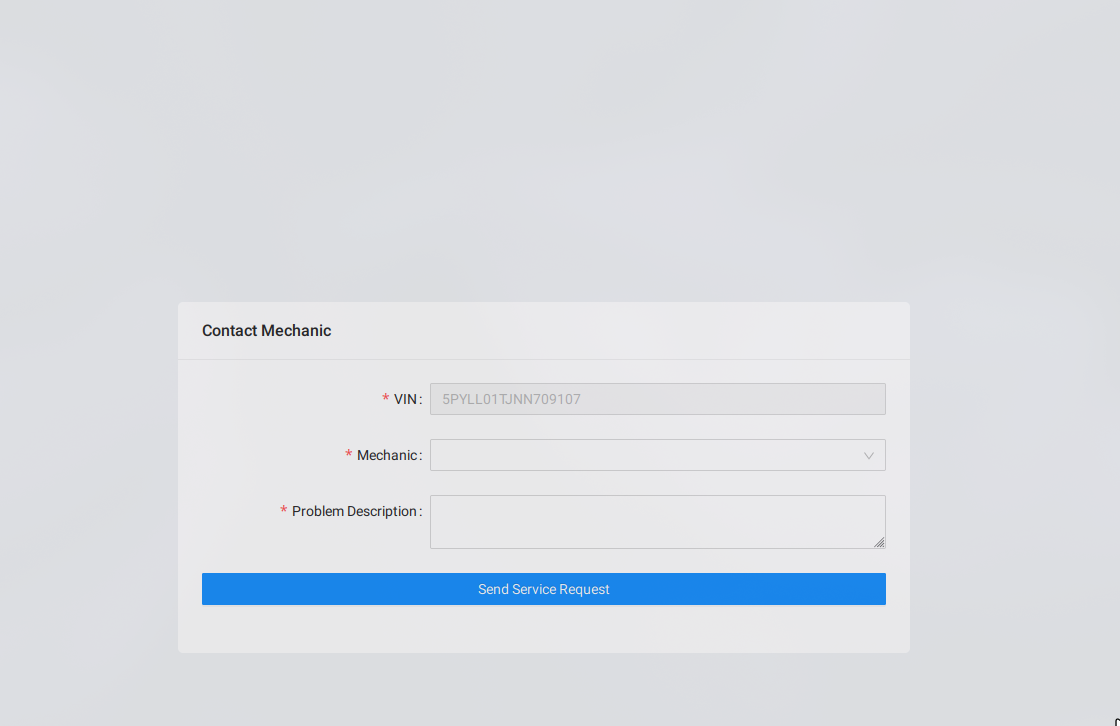
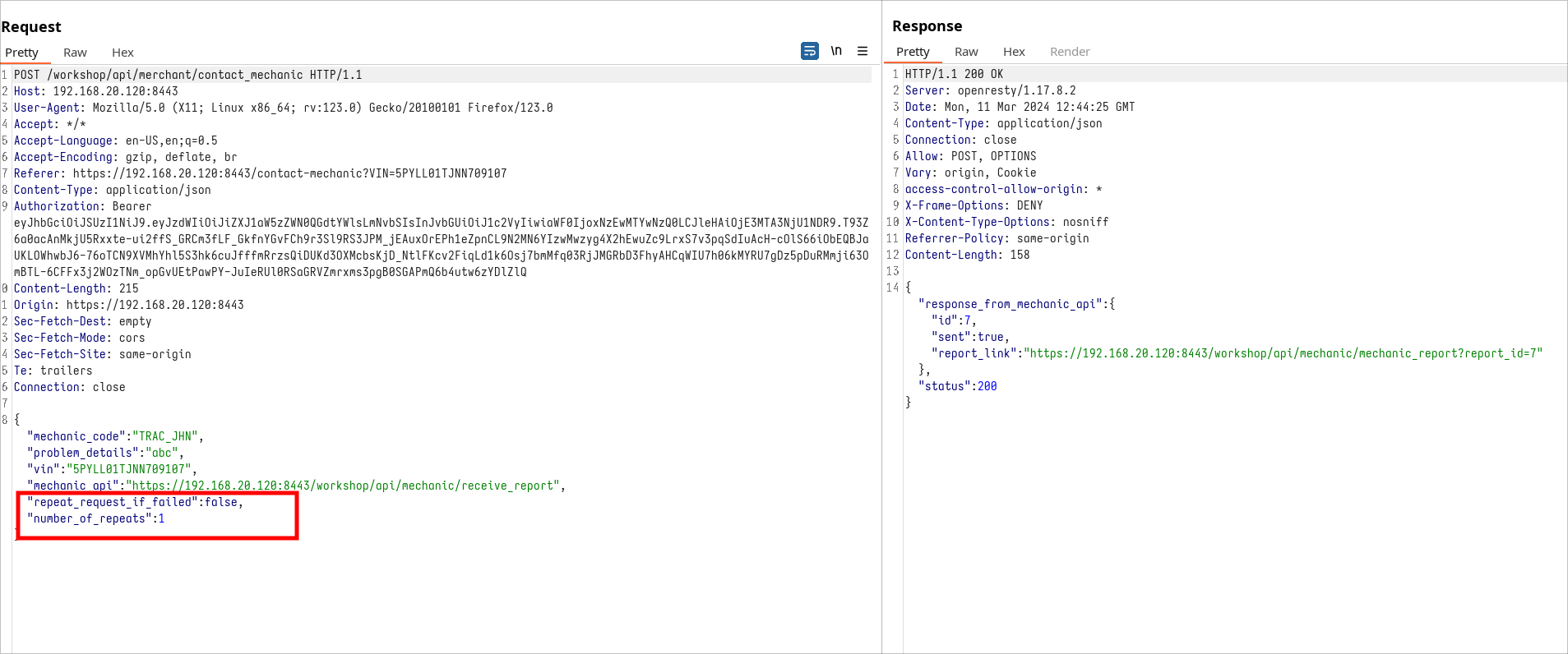
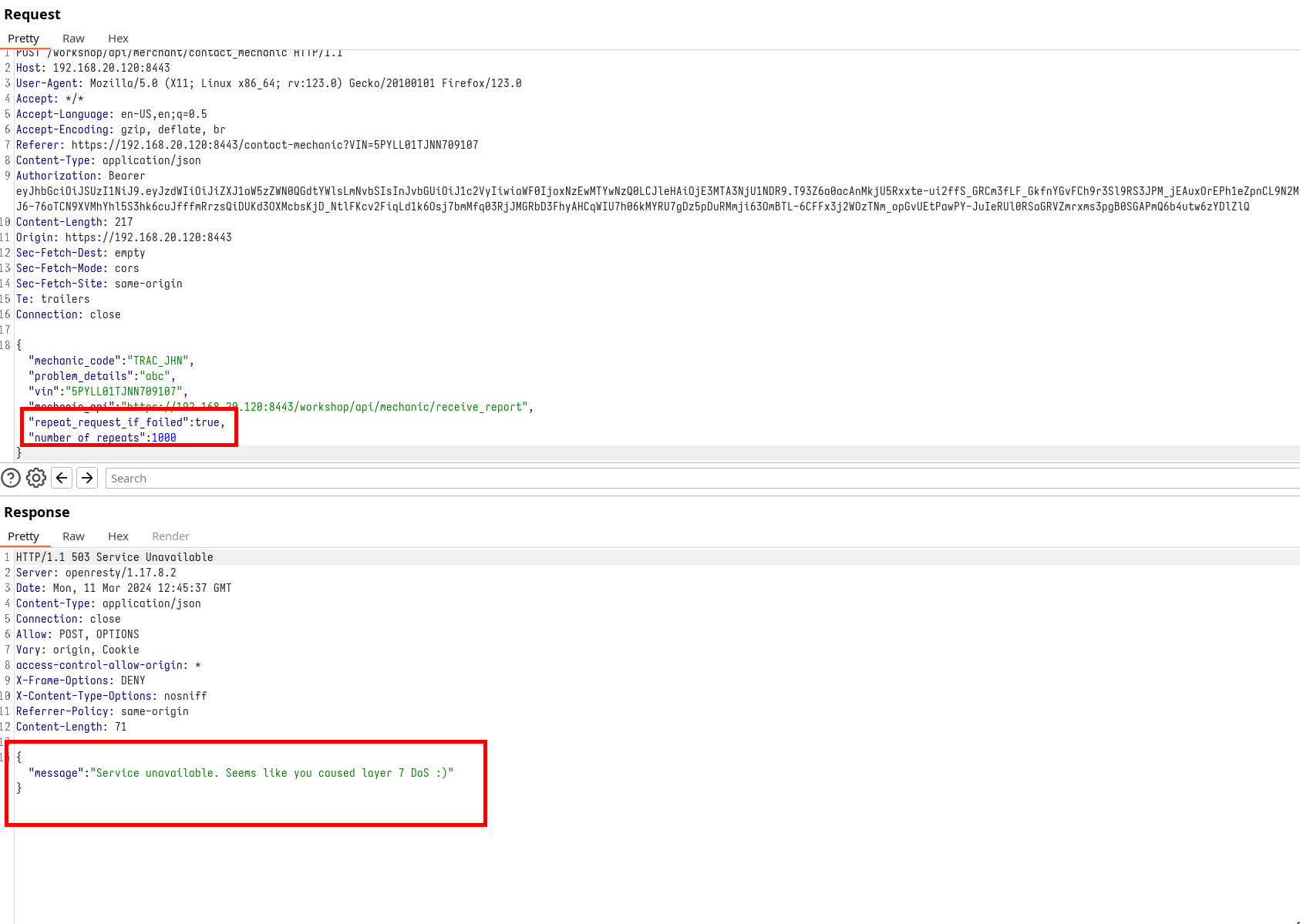
In this section of crAPI, users are prompted to fill in details such as the mechanic's information and a description of their issue. This process seems straightforward, but when we examine the backend request using tools like Burp Suite, we uncover something intriguing.


Among the parameters, two catch our eye: repeat_request_if_failed, which defaults to False, and number_of_repeats. The names suggest these parameters control the repetition of requests, potentially without limits. By toggling repeat_request_if_failed to True and setting a high number_of_repeats, we inadvertently trigger a denial of service (DoS) by overwhelming the system with repeated requests, thereby highlighting a critical absence of rate limiting.


In the vast landscape of the real world, such vulnerabilities may not always be blatantly apparent. Often, the problematic parameter might be buried among countless others, making it a needle in a digital haystack. Yet, the lesson here is clear: if you ever suspect an application could be susceptible to such misuse, it's imperative to report it. Conducting denial of service tests without caution can lead to severe financial repercussions for the client. This scenario underlines the importance of implementing robust rate limiting to safeguard against unintended service disruptions, ensuring the API remains resilient under various conditions.
Bridging Our Discussion from REST API Rate Limiting to GraphQL
In the previous section, we delved into the crucial concept of rate limiting within REST APIs—an essential safeguard against overuse and abuse, ensuring the APIs remain efficient and secure. This exploration not only highlighted the importance of managing access to our digital resources but also set the stage for our next venture into the realm of GraphQL.
A Comprehensive Overview of GraphQL
In today’s episode, we delve deeper into the world of GraphQL, a powerful query language for APIs, and a runtime for executing those queries by using a type system you define for your data. Unlike traditional REST APIs, which can be limited by rate limiting strategies as discussed, GraphQL offers a more flexible and efficient approach to data retrieval and manipulation. It isn't tied to any specific database or storage engine and is instead backed by your existing code and data.
GraphQL revolutionizes client-server interactions by allowing clients to request exactly what they need, thus avoiding the over-fetching and under-fetching issues commonly associated with REST APIs. This makes GraphQL an efficient alternative, designed to make APIs faster, more adaptable, and more developer-friendly.
The main components of GraphQL include:
- Queries: The request made to a GraphQL server. Unlike REST, where you would use different endpoints to get various data, with GraphQL, you use a single endpoint but specify what you want in the query.
- Mutations: These are how you modify data in the system. Think of them as the POST, PUT, DELETE methods in a REST API, but again, with more specificity and control over what is returned after the operation.
- Subscriptions: A powerful feature that allows clients to subscribe to real-time updates from the server.
- Schema: The heart of any GraphQL setup, defining what queries, mutations, and subscriptions can be made, what types of objects are returned, and how they are interconnected.
- Resolvers: The functions that are responsible for fetching the data for each field in the schema.
In Chapter 1, we laid the groundwork by covering the basics of GraphQL and how to perform reconnaissance on this type of architecture in a web penetration testing scenario. We also discussed the primary tools utilized in the process, providing you with a solid foundation to start exploring GraphQL vulnerabilities.
Moving forward, our focus will shift more towards identifying and exploiting vulnerabilities specific to GraphQL APIs. We’ll cover common security pitfalls, how to mitigate them, and advanced techniques to ensure your or your client's APIs are secure. Stay tuned for an in-depth exploration of these critical aspects in our upcoming chapters.
Setting Up the Laboratory: Damn Vulnerable GraphQL Application
As part of our journey to master GraphQL, and continuing the practice we've established throughout this series, we're going to set up a hands-on lab environment. For this purpose, we'll be utilizing an application known as "Damn Vulnerable GraphQL Application," or DVGA for short. To get our lab up and running, we'll leverage Docker for installation:
git clone https://github.com/dolevf/Damn-Vulnerable-GraphQL-Application.git && cd Damn-Vulnerable-GraphQL-Application
docker build -t dvga .
docker run -d -t -p 5013:5013 -e WEB_HOST=0.0.0.0 --name dvga dvga
After installation, you'll be able to access the application's interface seamlessly.

With that, our lab is all set for practice. Similar to our approach with REST APIs, here we'll focus specifically on GraphQL vulnerabilities. However, we won't cover traditional web hacking vulnerabilities like SQL injection or command injection, to name a few.
Selecting a GraphQL Client: The Case for Altair
When diving into the exploration of GraphQL vulnerabilities, having a powerful and user-friendly client can significantly enhance the learning and testing process. Among the plethora of GraphQL clients available, we've chosen to focus on Altair, renowned for its comprehensive feature set and widespread use within the community.
Altair stands out as a visually appealing and feature-rich GraphQL client, designed to cater to a wide array of platforms. Its intuitive interface and robust functionality make it an ideal choice for both beginners and experienced users alike, facilitating the exploration of GraphQL queries, mutations, and subscriptions with ease.
To get started with Altair, I highly recommend visiting the official GitHub page for the most direct installation process:
Although I typically prefer using terminal-based tools for their simplicity and efficiency, I must admit that, in the realm of GraphQL clients, none have fully met my expectations so far. However, this is a personal preference, and the landscape is vast and ever-evolving. Should you come across a terminal-based GraphQL client that captures your interest, I'm all ears! Meanwhile, rest assured that such tools do exist, and a bit of exploration on GitHub might uncover a hidden gem perfectly suited to your preferences. Whether you're a fan of GUI or command-line interfaces, the key is to find a tool that complements your workflow and enhances your exploration of GraphQL vulnerabilities.
Hands-On Testing: Unveiling GraphQL with Altair
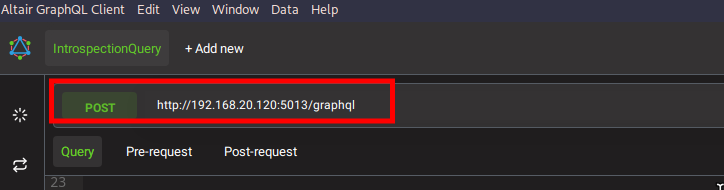
To begin testing our GraphQL client, our first step is to identify and load the GraphQL endpoint. For this purpose, we often turn to tools like graphw00f, which are designed to detect GraphQL APIs efficiently. Once we've pinpointed the endpoint, we'll proceed by inputting it into the designated query section of our client.
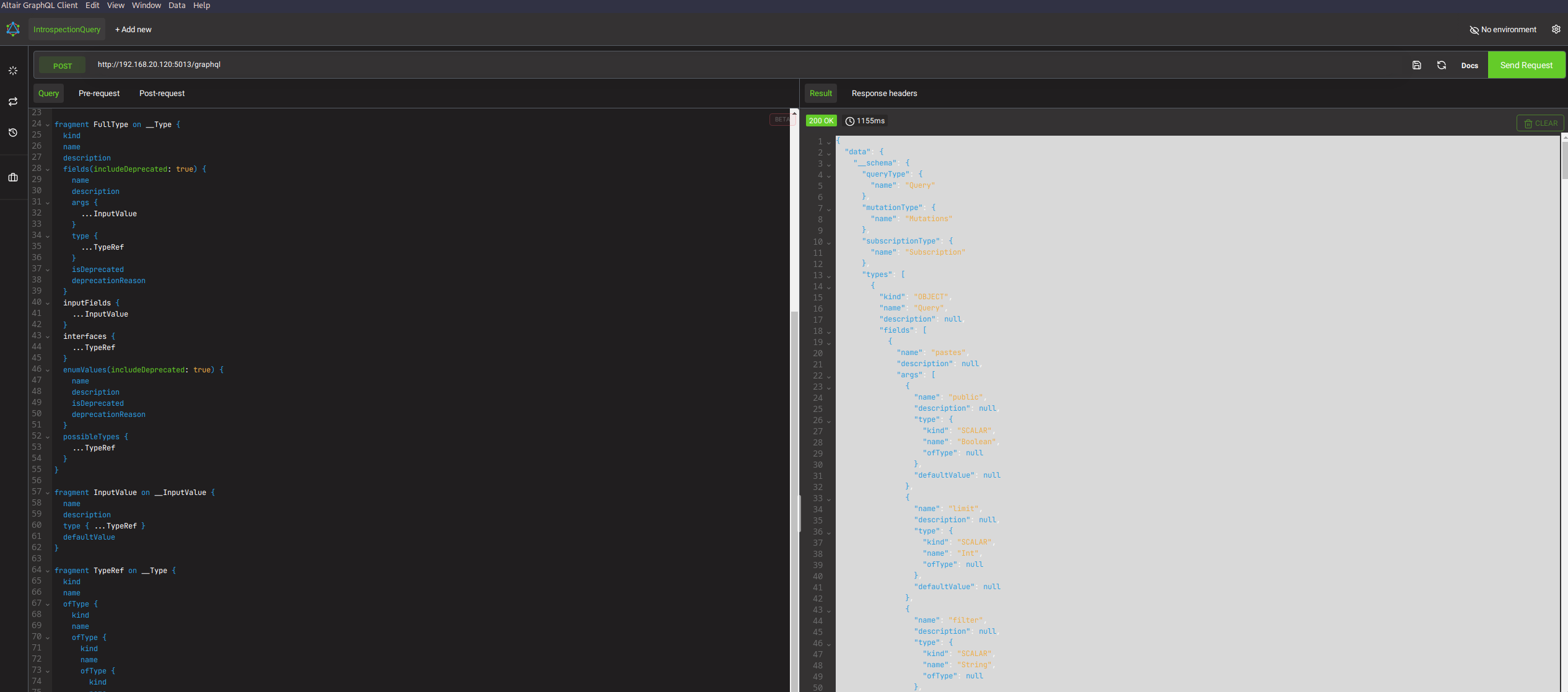
Upon executing a preliminary query, you might notice that it doesn't produce any immediate results. This isn't a cause for concern. At this juncture, a smart move is to perform an introspection query. This special type of query allows us to peek under the hood of the GraphQL API, providing insights into its schema and the types of operations it supports.

As illustrated in the image below, the successful return of detailed schema information through an introspection query confirms that our client is in good working order. This not only reassures us of the client's functionality but also equips us with valuable knowledge about the API's structure, paving the way for more effective and informed testing or development going forward.

Conclusions
Throughout this chapter, we've navigated the critical aspects of API security from rate limiting in REST APIs to the vulnerabilities and testing methodologies of GraphQL. The journey from understanding the basic protections against API abuse to hands-on testing with GraphQL underscores the complexity and importance of robust security measures. The practical setup of a vulnerable GraphQL environment and the exploration with Altair have equipped you with a hands-on understanding of how to identify and exploit common vulnerabilities.
As we conclude, remember that the landscape of API security is continuously evolving. The principles and practices discussed here lay a foundation for vigilance and ongoing education in protecting APIs against emerging threats. Whether you're developing new applications or securing existing ones, the insights from this chapter are crucial for anyone looking to enhance their security posture in the digital age. Armed with this knowledge, you're better prepared to face the challenges of API security, ensuring the integrity and reliability of your digital services in an interconnected world.
Resources
Chapters

Previous chapter
