Exploring the API Realm: An Introductory Guide to Recognition in RESTful and GraphQL APIs
12 min read
February 17, 2023

Table of contents
Introduction: Unveiling the World of APIs
In the ever-evolving digital landscape, Application Programming Interfaces (APIs) serve as the unsung heroes, quietly orchestrating the seamless interplay between various applications and services. These critical components underpin the vast web of modern connectivity, making them indispensable to our digital existence.
This series is crafted for enthusiasts and professionals in offensive security, diving deep into the fascinating realm of APIs. We embark on an exploratory journey through two distinct yet equally compelling API paradigms: Restful and GraphQL. Whether you are a seasoned expert in security intricacies or a curious newcomer keen to venture into this aspect of digital safeguarding, our series promises insights, engagement, and a trove of valuable knowledge.
Together, we will navigate the nuances of API identification, the importance of version management, and the potent capabilities of the Introspection Query in GraphQL. Our goal is to arm offensive security practitioners with the knowledge and tools necessary to exploit and harness these pivotal digital components effectively. Many of the techniques we'll explore throughout this series are detailed in a repository that has been a cornerstone of our discussion: https://github.com/DeathChron/Talks. This repository not only hosts a wealth of information but also showcases the collaborative effort between myself and a friend known in the digital security community as @pwnedshell, whose insights have been invaluable.
Embark on this enlightening journey through the API landscape, where we dissect the complexities of Restful and GraphQL APIs, reveal their unique strengths and vulnerabilities, and guide you through the digital world with an informed and tactical perspective. The adventure starts here, opening doors to limitless possibilities for those adept in the craft of digital offense.
What is an API? The Digital Bridge of Communication
Have you ever marveled at how different software applications talk to each other as if they're old friends? The secret lies in the world of APIs, or Application Programming Interfaces. Imagine an API as a skilled interpreter, effortlessly translating and conveying messages between your computer and a universe brimming with data sources and complex backend logic.
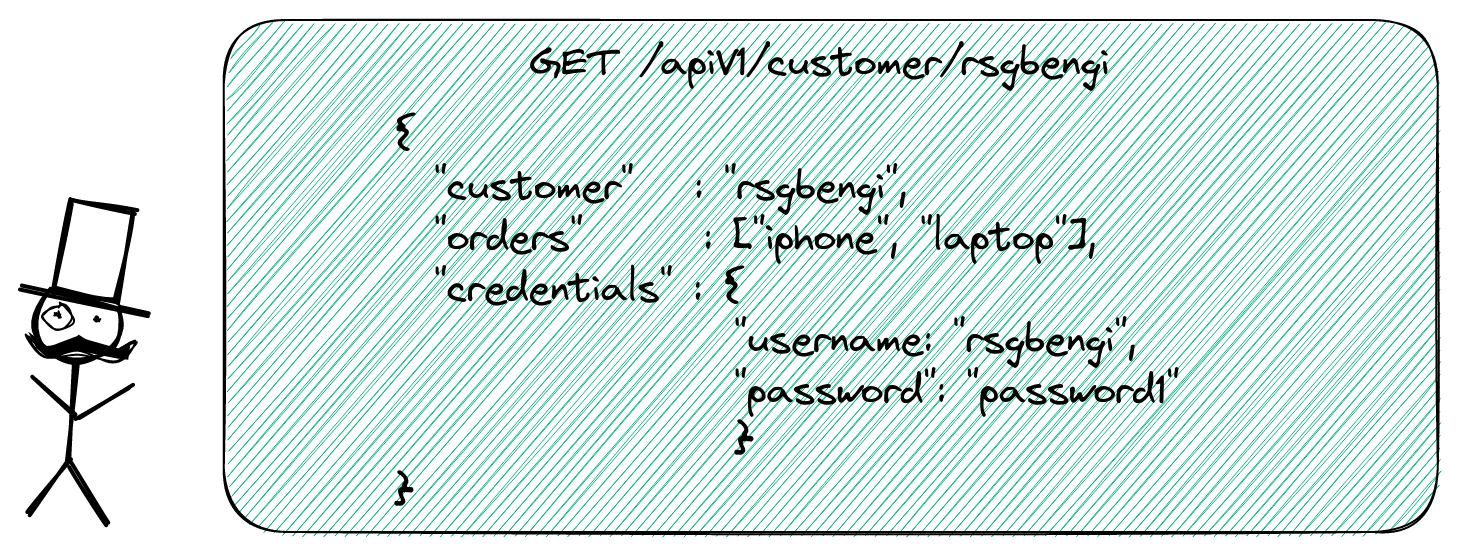
Here's the magic: when you shoot a request across the web, it's the API that hustles to fetch and carry back the information you seek. This digital courier typically delivers the goods in plain text, often dressed in formats like JSON (JavaScript Object Notation) or XML (eXtensible Markup Language). Of these, JSON is like the cool kid on the block – user-friendly, agile, and increasingly popular among developers for its approachability.
What is JSON? A Computer's Favorite Language
Imagine a language that's music to a computer's ears – that's JSON, or JavaScript Object Notation, for you. It's the digital equivalent of a sleek sports car: fast, efficient, and easy on the eyes. JSON is a favorite in the realm of digital communication for its straightforward way of representing data in text format. To truly appreciate the elegance of JSON, let's zoom in on three of its key features:
- Curly Braces – The Welcoming Gates: Every JSON journey starts and ends with curly braces ({}). Think of these like the 'hello' and 'goodbye' of a conversation. They're the welcoming gates and the fond farewells of the JSON world.
- Objects and Lists – The Organizers: Nestled within these curly braces, JSON communicates using objects (enclosed in {}) and lists (encased in square brackets []). This is where JSON shows its organizational prowess, neatly categorizing data for clarity and ease of access.
- Key-Value Pairs – The Heart of the Matter: At the core of JSON's communication style are key-value pairs. This is where JSON says, "This is 'A', and it stands for 'B'." It's a straightforward, no-nonsense approach that makes data not just orderly, but also intuitively easy for both humans and computers to understand and process.

Diving into the World of APIs: Restful and GraphQL
Restful APIs: The Gentle Giants of the Web World
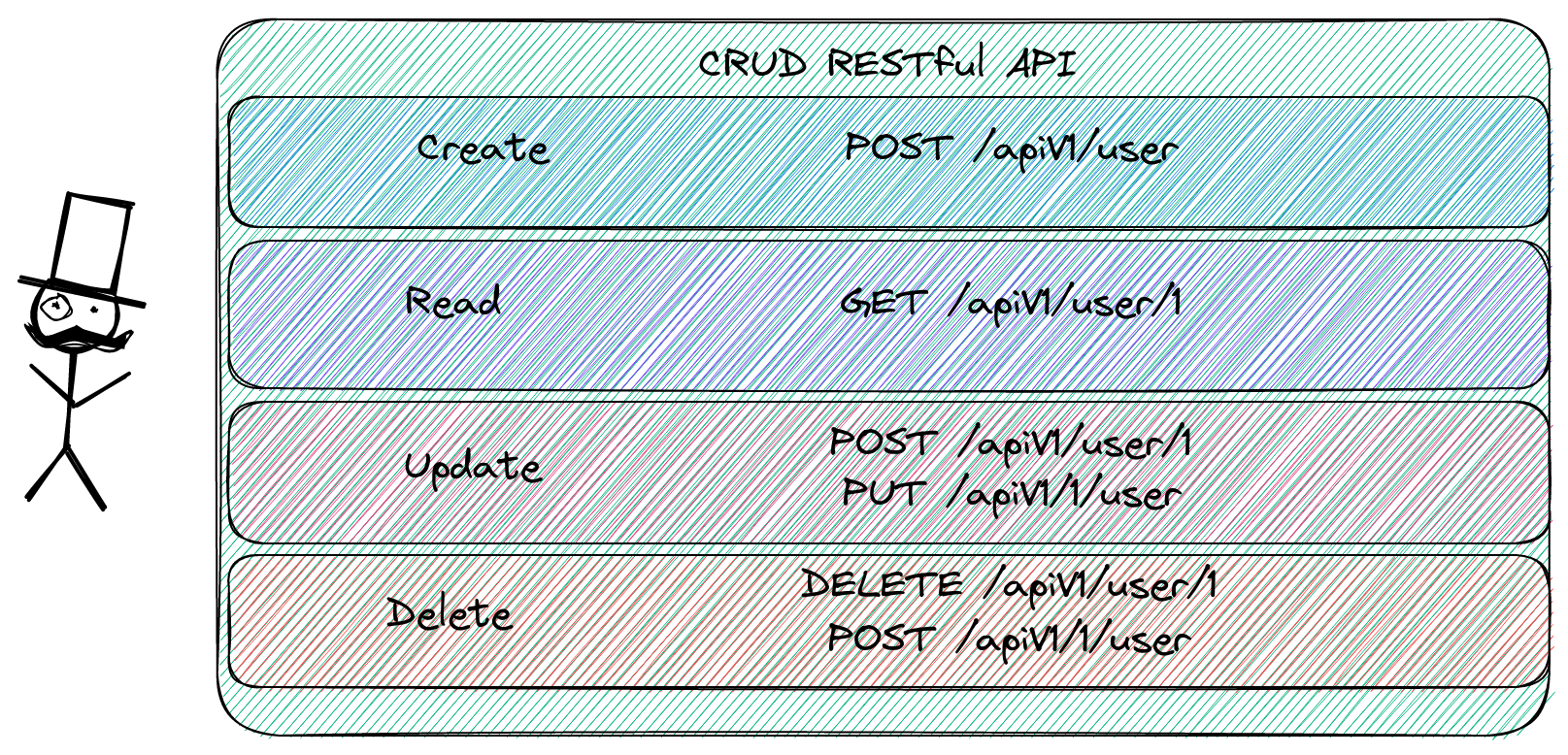
Restful APIs are like the gentle giants of the web programming world. They're popular for a good reason: their knack for using JSON for both sending and receiving data makes them incredibly user-friendly. Picture them as the reliable workhorses behind many web applications, structuring their requests in a way that aligns perfectly with the Create, Read, Update, and Delete (CRUD) functionalities. This isn't just about keeping things orderly; it's about making data management as smooth as a jazz tune.

GraphQL: The Customized Maestro of Queries
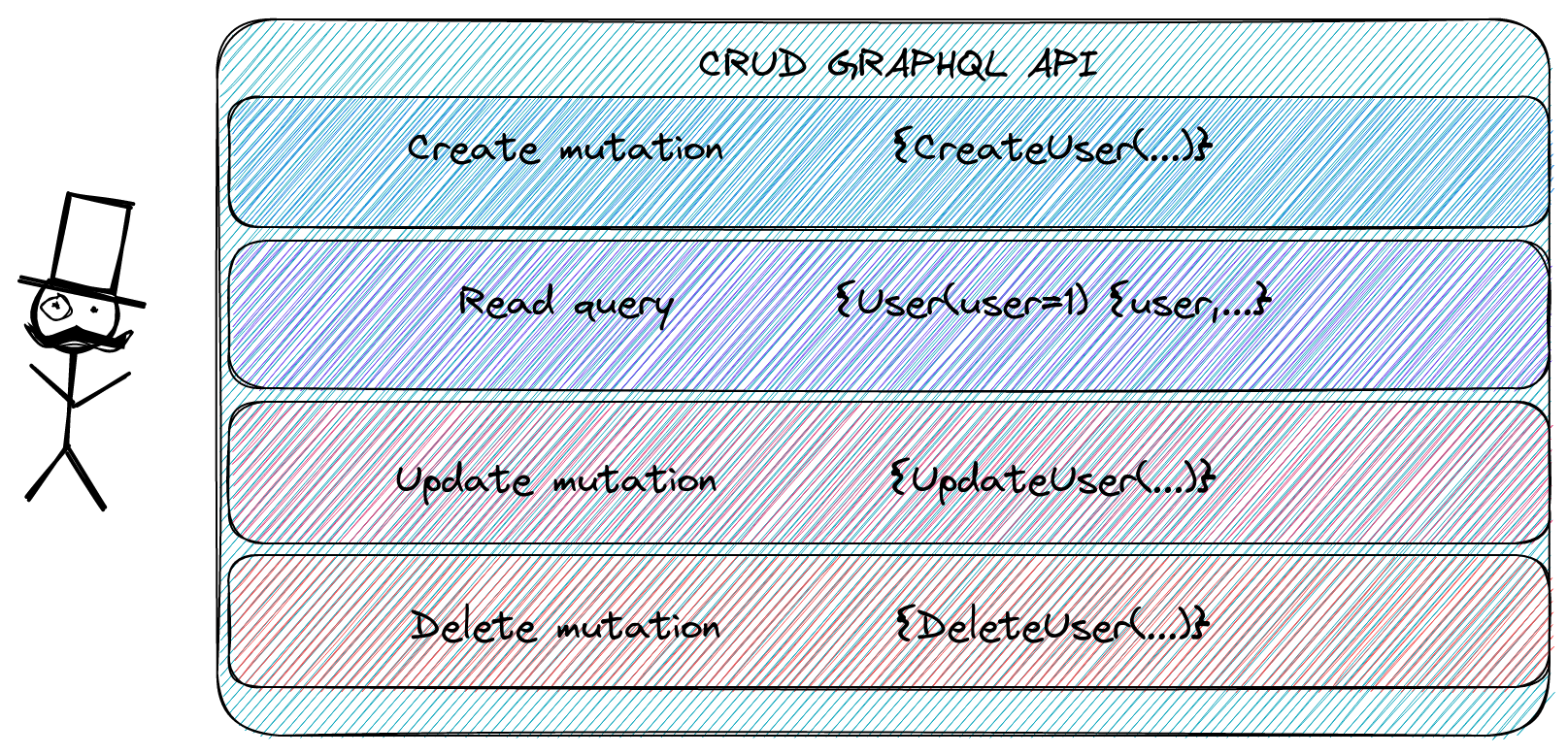
Enter GraphQL, the maestro of custom queries. Unlike the multi-endpoint approach of its Restful counterparts, GraphQL conducts its symphony through a single endpoint. This approach is like having a genie in a bottle – depending on your query, it can conjure up a variety of data in JSON format. It's this tailored approach that makes GraphQL a hit, especially for complex applications that demand a more nuanced data retrieval. Think of GraphQL as the jazz improvisation to Restful's classic orchestra – both create beautiful music, but in very different ways.

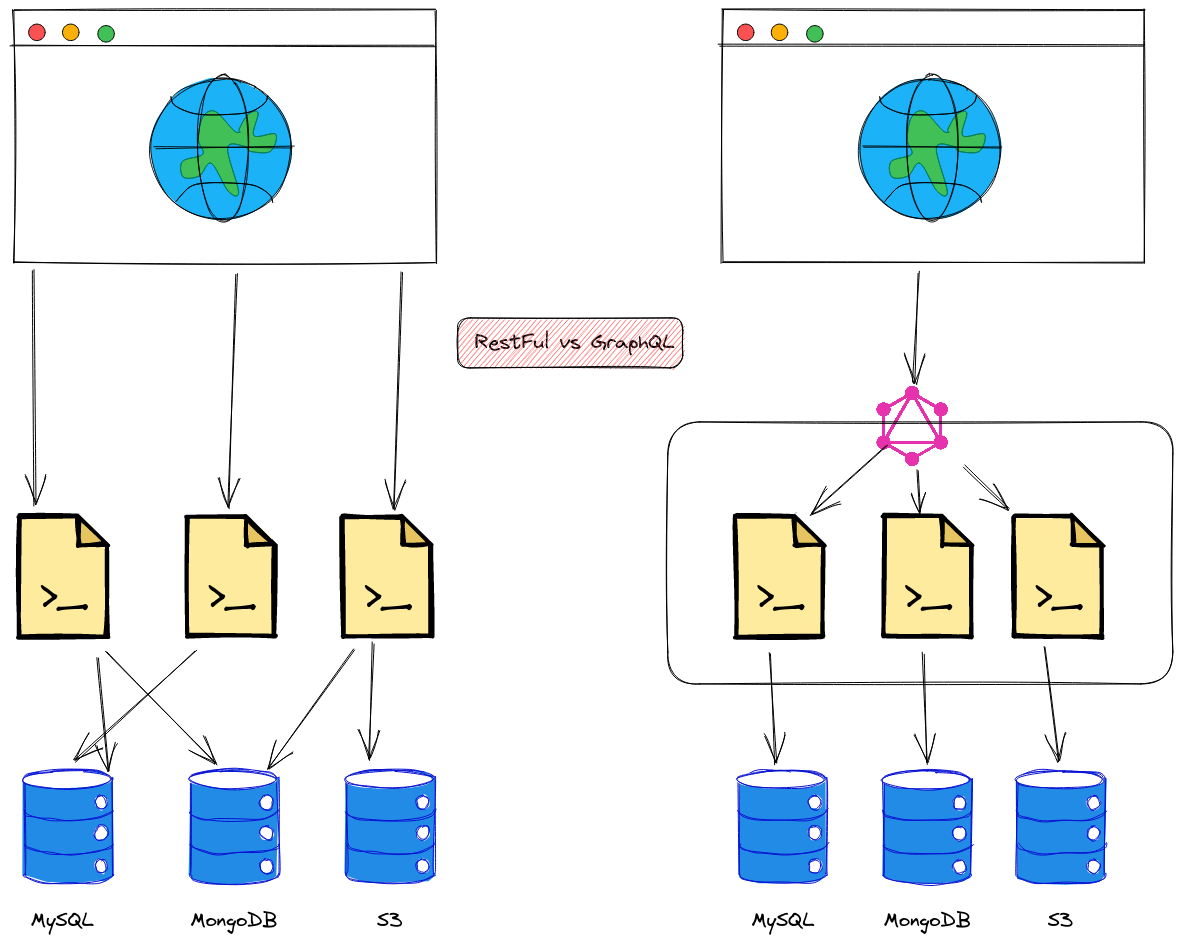
Restful API vs GraphQL: Understanding the Key Differences
Now that we've introduced the two heavyweight champions in the API arena – Restful and GraphQL – it's time to dive into what really sets them apart. At their core, these two models approach the task of data handling in distinct ways, each with its own set of strengths and challenges.
GraphQL: The One-Stop Shop
Imagine walking into a store where you can get everything you need in one go. That's GraphQL for you. It operates through a single endpoint, a one-stop shop where clients send their data requests. The beauty of this approach? It's incredibly efficient. You ask for exactly what you need, and GraphQL delivers just that, nothing more, nothing less. This tailored response mechanism can lead to better performance, especially for complex queries.
Restful APIs: The Diverse Marketplace
In contrast, Restful APIs are like a bustling marketplace with different stalls for different needs. Each endpoint in a Restful API is designed for a specific action. Want to read data? There's an endpoint for that. Update something? There's another endpoint waiting for you. This division allows for a clear, organized structure where each endpoint knows its job.
The Trade-Off: Simplicity vs. Flexibility
However, with great power comes great responsibility. The single endpoint design of GraphQL, while flexible, adds layers of complexity. It's like having a conversation where you need to be very specific about what you ask for. Get it right, and you're golden. But any ambiguity can lead to errors or unintended results. Restful APIs, with their multiple endpoints, might seem less efficient, but this separation can make them more straightforward and less prone to errors in specific scenarios.

Restful APIs Recognition: Mastering the Art of API Exploration
When it comes to understanding Restful APIs, think of it as a detective game where the goal is to gather as much information about your target as possible. Here are four essential steps to become an API sleuth:
API Documentation: The Treasure Map
Just like a treasure map, API documentation is a goldmine. It often lists endpoints and provides detailed instructions on how to interact with the API. Hunting for specific API documentation? Turn to Google with keywords like "[target] developers docs" or "[target] API". This is often your first step in understanding the API landscape you're exploring.
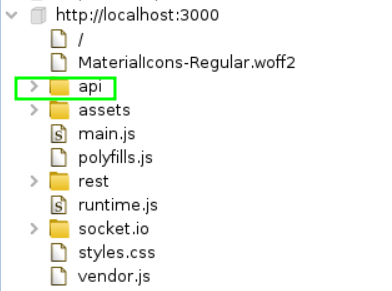
Crawling the Webpage: The Explorer's Tool
Next, think like an explorer. Use web crawling – a technique where software collects all existing links on a webpage. This is crucial for uncovering hidden API endpoints. Tools like Burp's crawler are perfect for this task. As you navigate through the target's pages, Burp collects data, which you can later analyze in the 'Site Map' section.

Guessing Existing Resources: The Art of Fuzzing
Now, put on your detective hat and start guessing the resources an API might have. This is where 'fuzzing' comes in – using lists of common words in APIs to discover potential resources. Resources like SecLists and Assetnote's wordlists are invaluable here. They offer a curated collection of terms frequently used in API hacking, helping you uncover hidden or undocumented aspects of the API.
- SecLists: SecLists/Discovery/Web-Content/api at master · danielmiessler/SecLists
- Assetnote Wordlists: Assetnote Wordlists
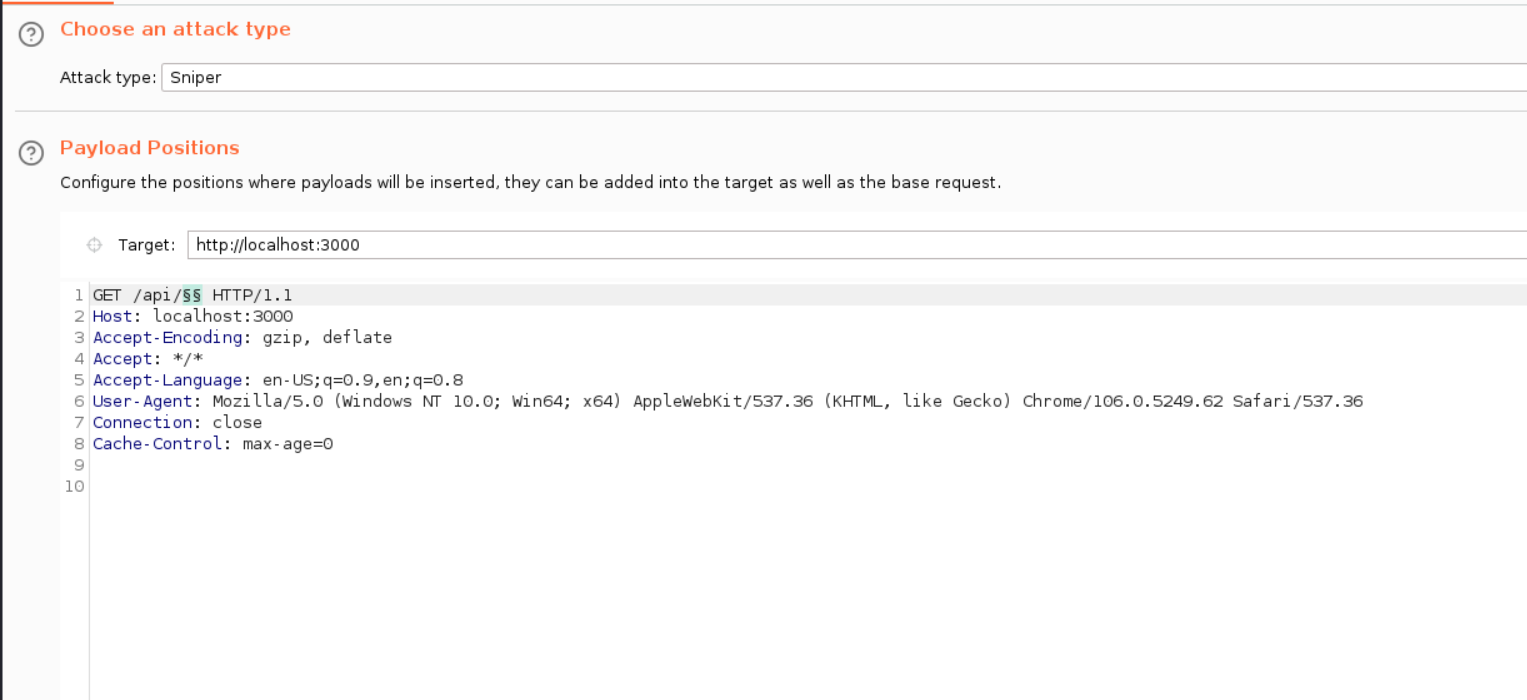
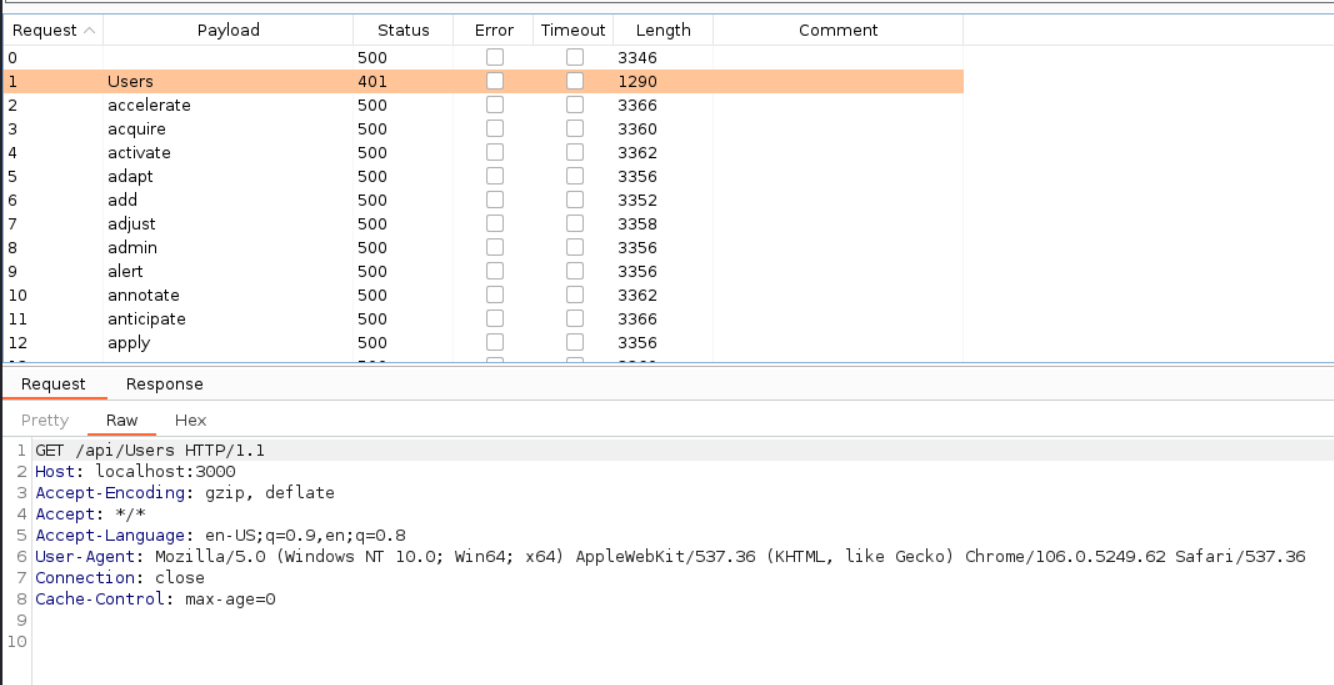
Utilizing Burp's Intruder for Fuzzing
Finally, it's time to get hands-on with Burp's Intruder tool. This tool allows you to select specific parts of the API and test them using your chosen wordlists. It's a powerful way to actively probe and understand the API's structure and potential vulnerabilities.


API Versioning: Navigating Through Time and Changes
The final piece of our API exploration puzzle is understanding API versioning. It's like having a time machine for APIs, where each version can tell a different story, especially in terms of functionality and security.
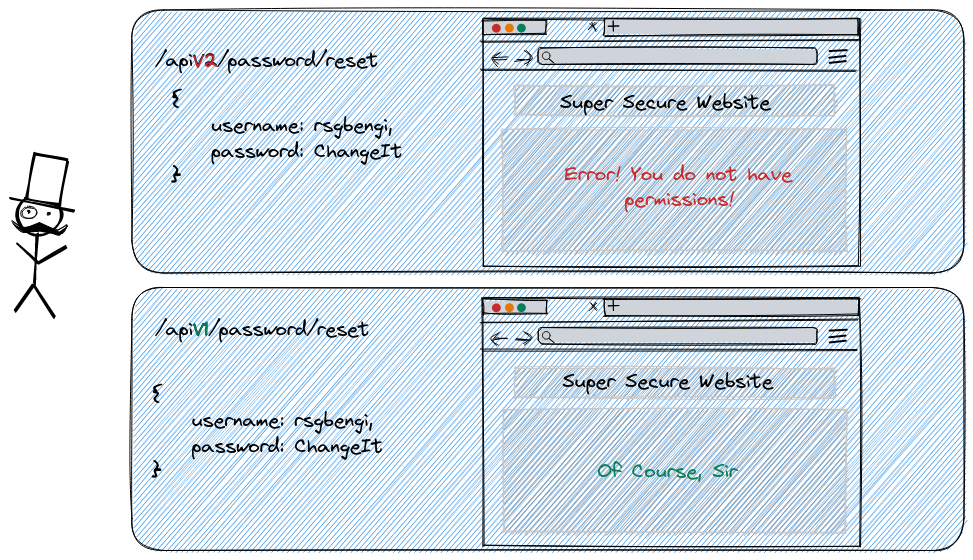
Why Versioning Matters
Imagine an endpoint in an API – let's say, one that's used for changing a user's password. In its latest version, this endpoint might be fortified against vulnerabilities. But what about its earlier versions? There could be a version out there, less secure, like a door left slightly ajar. This is where the importance of API versioning shines. It's crucial to identify if there are different versions of the same endpoint, each with its own set of functionalities and security features.
The Art of Enumerating Versions
To effectively map out these versions, you can employ the techniques of webpage crawling and fuzzing, as discussed earlier.
- Webpage Crawling: By crawling through the webpages of your target API, you can uncover various versions of endpoints. This process can reveal the evolution of the API, showing how endpoints have changed over time.
- Fuzzing: This technique allows you to test different endpoints for various versions. By applying fuzzing, you can discover how the same endpoint behaves across different versions of the API. It's like testing each door to see how securely it's locked.
Having a comprehensive list of endpoints for each version of the API you're investigating is like having a detailed map of a treasure island. It guides you to understand not just where the vulnerabilities might be, but also how they have been addressed over time.
In summary, API versioning is not just about keeping up with changes; it's about understanding the history and evolution of an API's security and functionality. As we wrap up our journey through the world of APIs, remember that each version has its own story to tell, and it's up to us to listen and learn.

Recognizing GraphQL APIs: A Step Towards Simplified Testing
When it comes to recognizing GraphQL APIs, the process is somewhat streamlined compared to Restful APIs, thanks to a variety of specialized tools and techniques at our disposal.
Detecting GraphQL: The Tools of the Trade
Using a Crawler:
Just like with Restful APIs, a crawler can be a handy tool. The Burp Suite crawler, for instance, can be effectively used to detect GraphQL endpoints. It's like using a digital magnifying glass to scrutinize the web application's structure

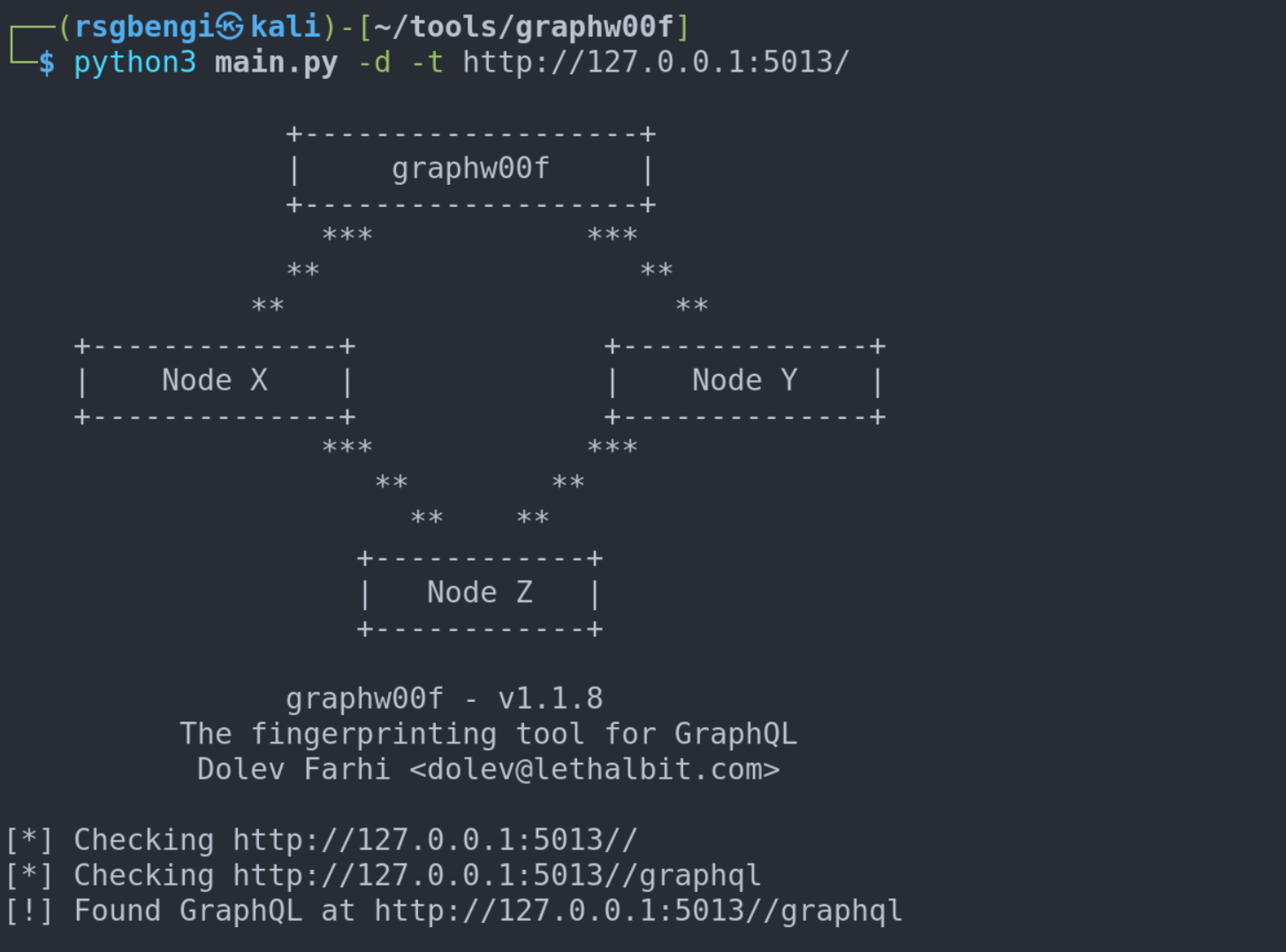
Specialized Tools - graphw00f:
For a more GraphQL-focused approach, tools like graphw00f come into play. Designed specifically for GraphQL recognition tasks, graphw00f can efficiently identify GraphQL usage within a web application.

Fuzzing for endpoints
If the endpoint still eludes you, fuzzing remains a reliable fallback, similar to the approach in Restful APIs. However, the choice of wordlist shifts to cater to GraphQL's structure. A recommended resource is the SecLists's GraphQL wordlist, which can be found here: SecLists/graphql.txt.
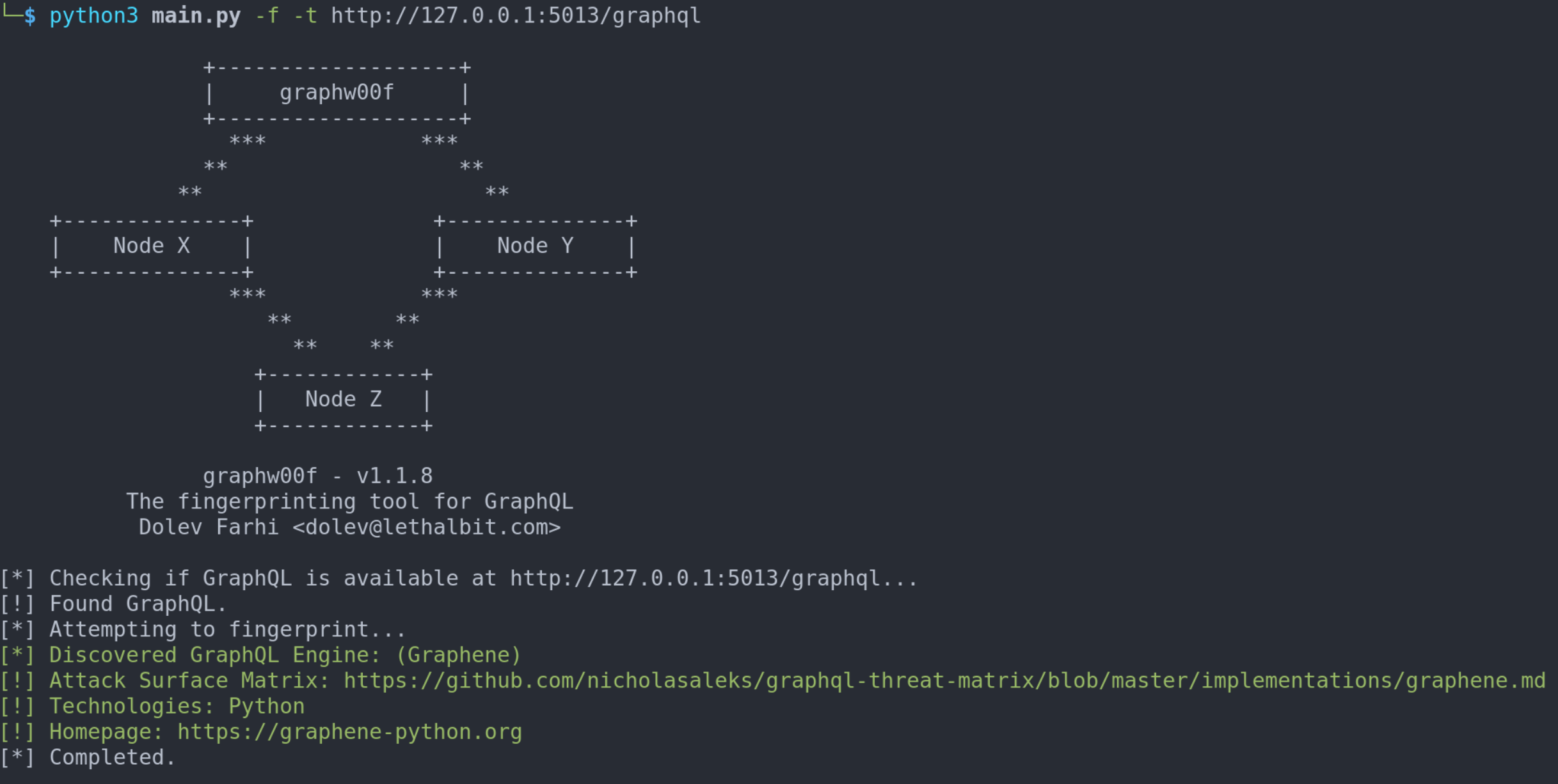
Fingerprinting GraphQL: Digging Deeper
Beyond just detection, graphw00f can also be used for 'fingerprinting' GraphQL. By using its "-f" parameter, you can glean insights into the technology and the specific GraphQL engine being used by the application.

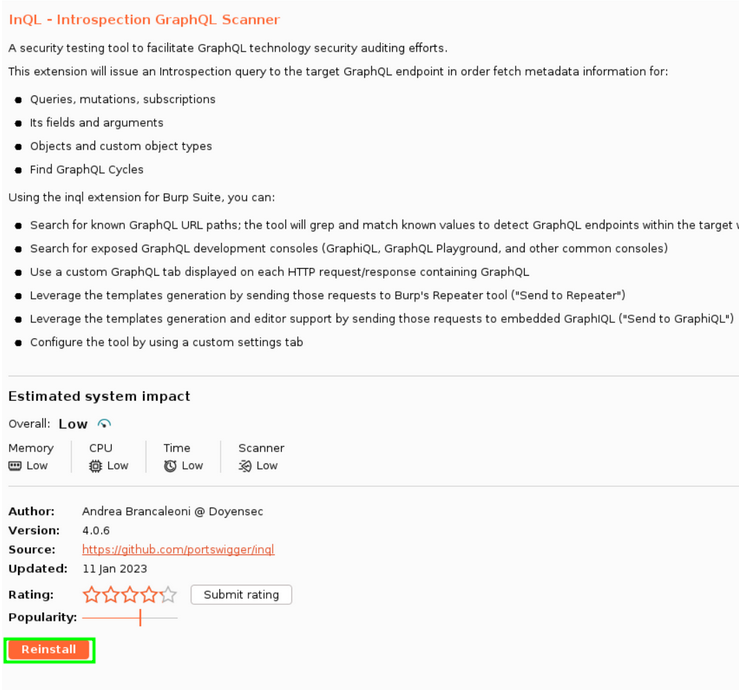
Integrating with Burp Suite for Enhanced Testing
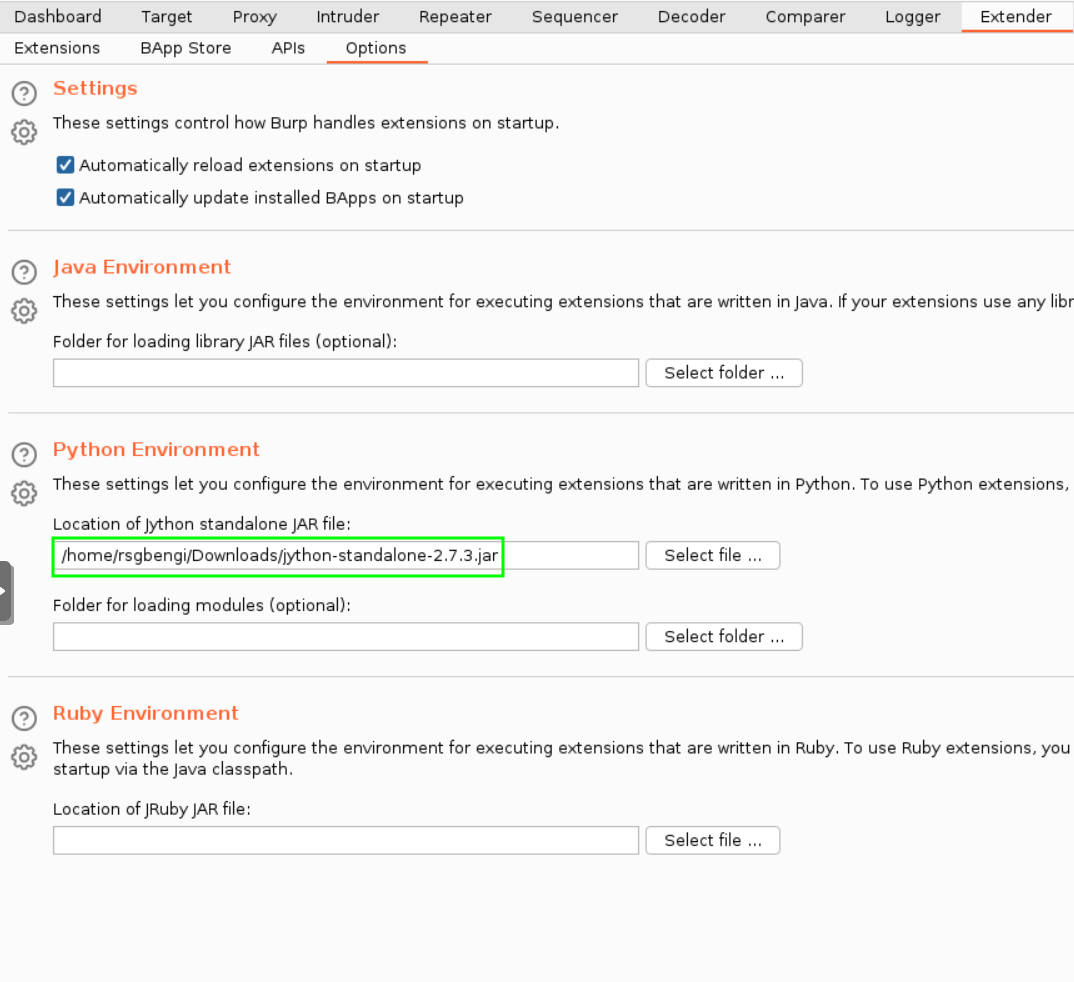
For a more hands-on testing experience, integrating GraphQL testing into Burp Suite is advisable. This involves installing the InQL extension, which simplifies the process of crafting and sending GraphQL queries, particularly useful when working with the Repeater tool. To set this up, you'll need to first install Jpython, a Java implementation of Python, and then proceed to add the InQL extension via the Burp Suite's BApp Store.



Introspection Query: Unveiling the Depths of GraphQL
In the world of GraphQL, one of its most enlightening features is the "Introspection Query." But what exactly is this powerful tool?
Understanding Introspection Query
Introspection Query is like having a detailed map of a treasure island. It allows you to ask the API, "What resources do you have?" This query reveals the available queries, types, fields, and directives in the current API schema. It's a way to understand the structure and capabilities of the API from the inside out.
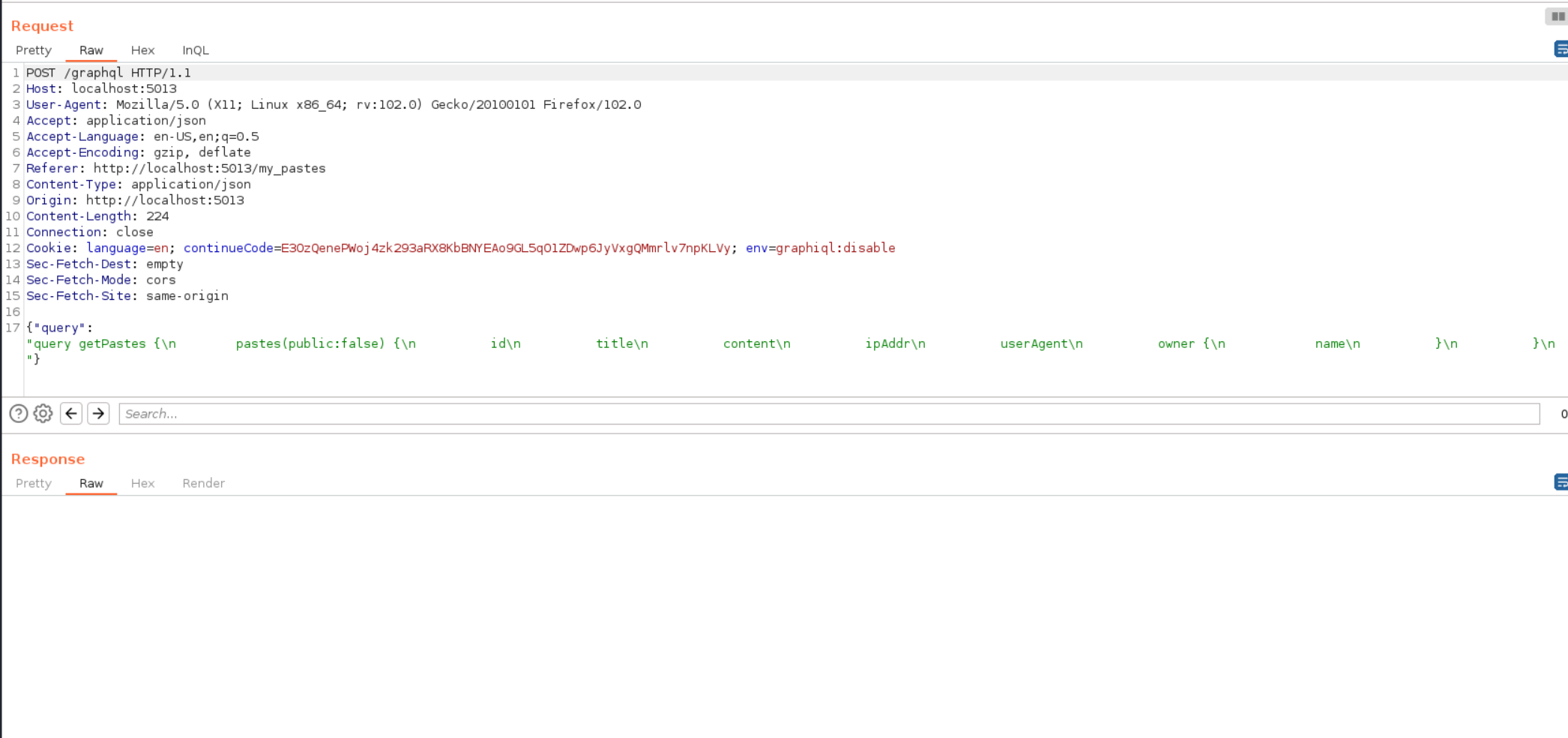
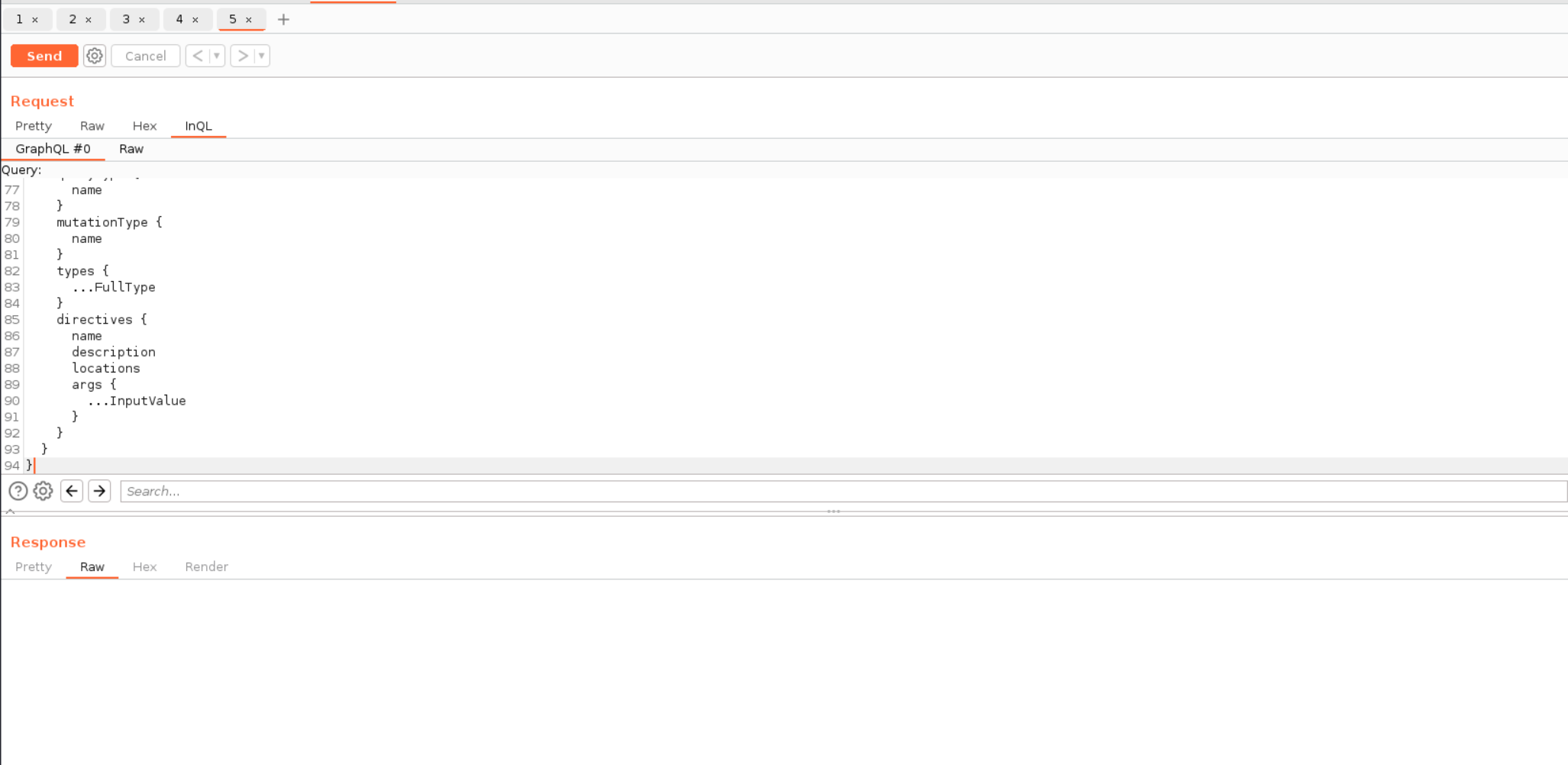
Executing an Introspection Query with Burp and GraphQL
Imagine you're a digital archaeologist. You've just found a way to unearth the secrets of a GraphQL API. Using tools like Burp Suite, you can send an Introspection Query to the API. Here's how it works:
- Capture a request with Burp that involves GraphQL.
- In the InQL tab (after installing the InQL extension), paste your Introspection Query. This query can be sourced from resources like PayloadAllTheThings.


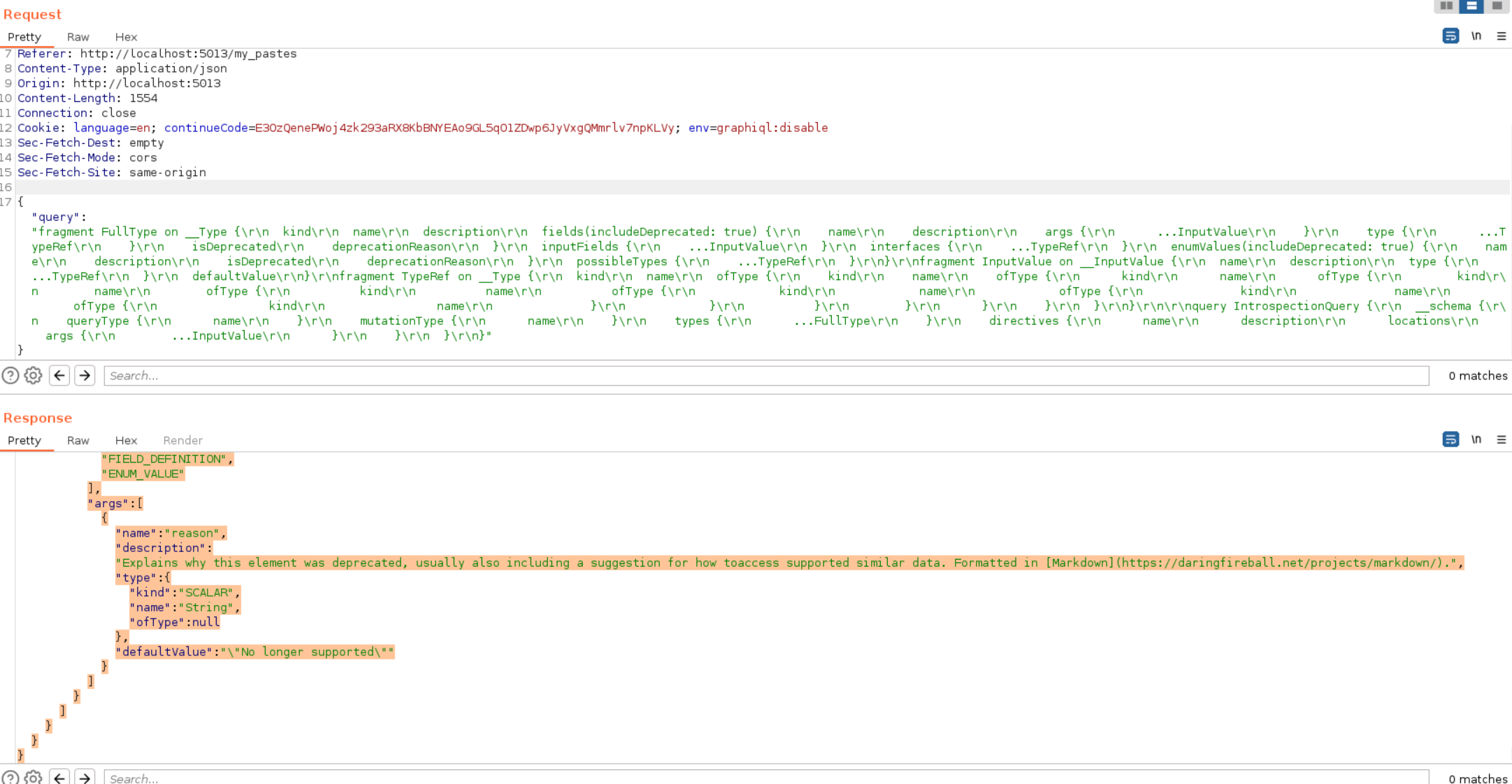
Deciphering the Response
The response to an Introspection Query is a treasure trove of information, albeit in a complex JSON format that might seem like a cryptic ancient script. How do you make sense of it?

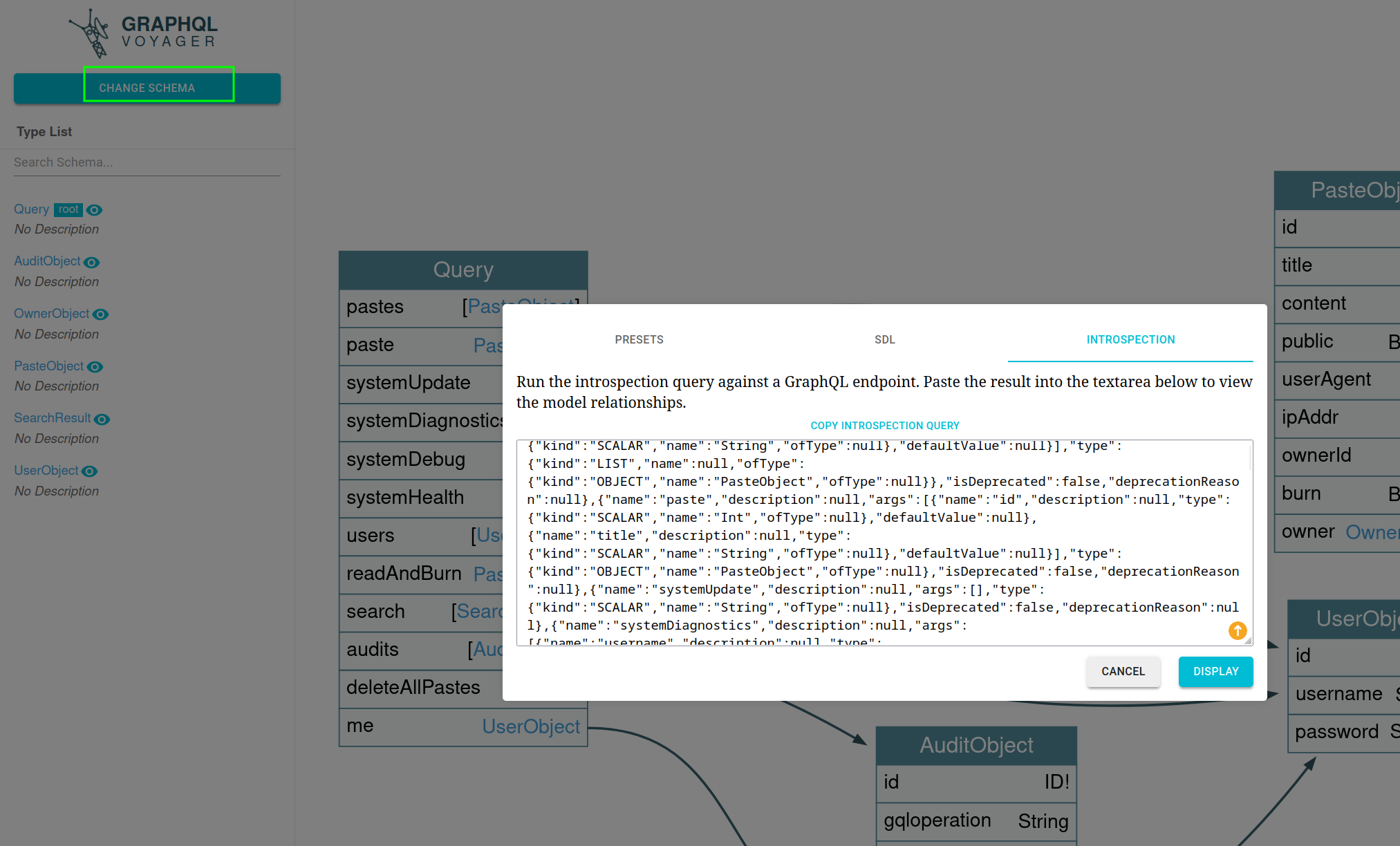
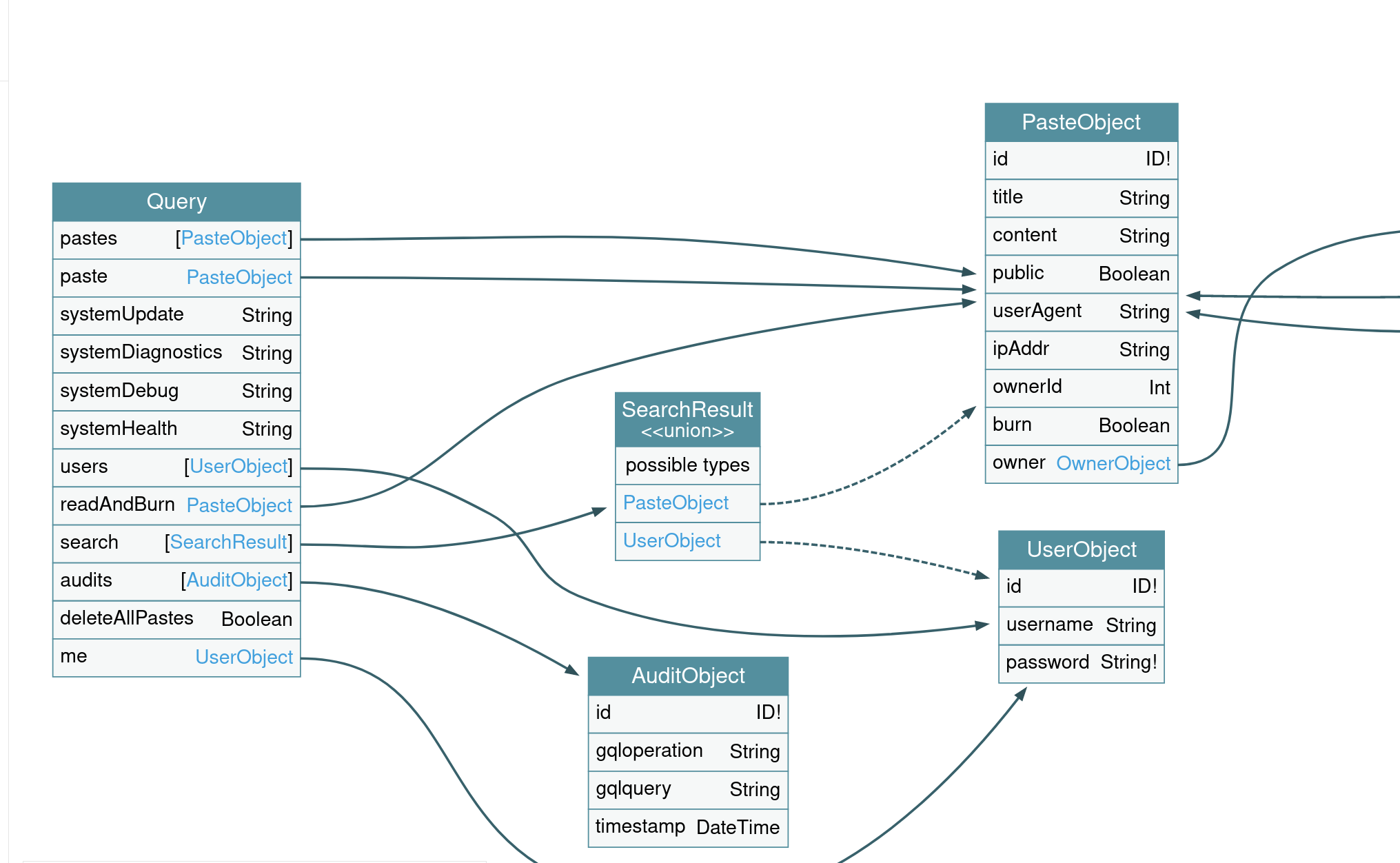
Enter GraphQL Voyager
This is where GraphQL Voyager becomes your Rosetta Stone. By pasting the JSON response into GraphQL Voyager, you can transform this dense information into a visually understandable format. It's like turning a dense, unreadable manuscript into an easy-to-navigate map.


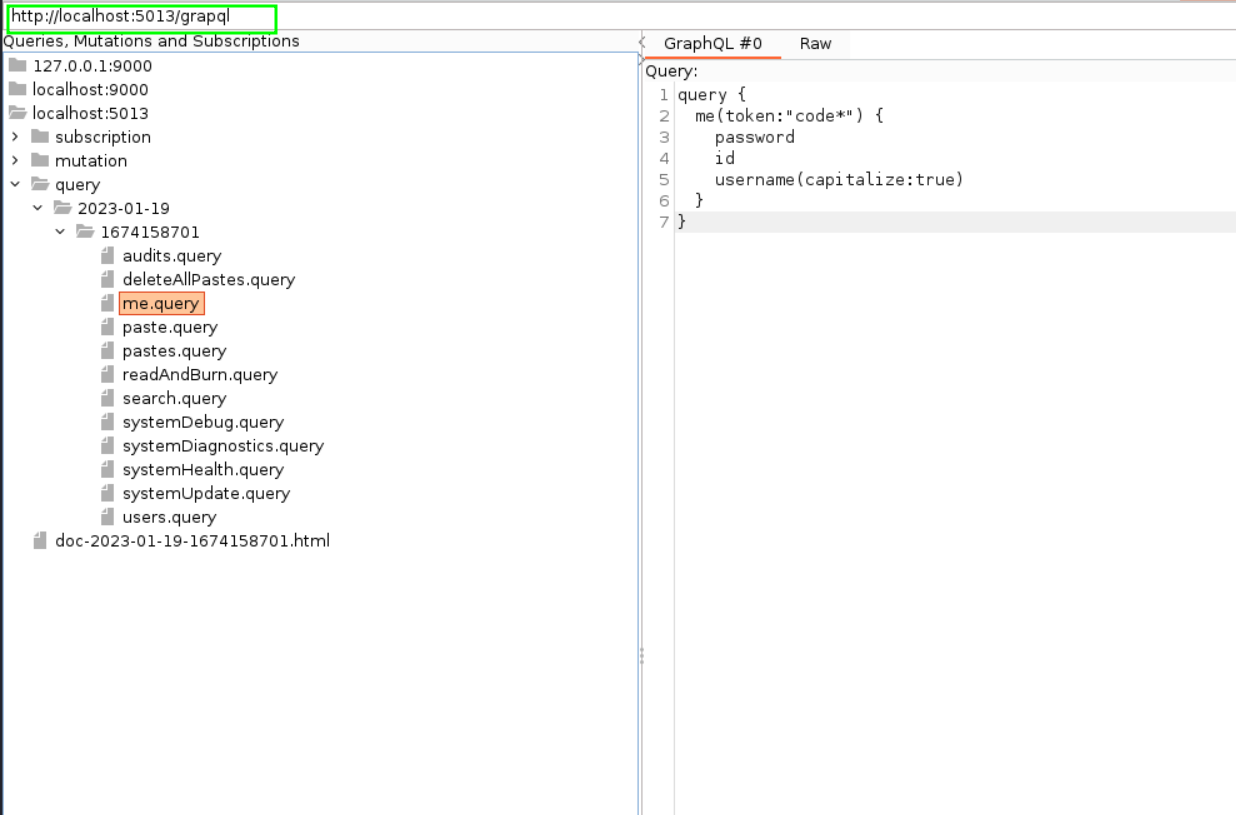
Visualizing API Requests with InQL Scanner
To further enhance your understanding, the InQL Scanner in Burp Suite can be used. This tool visually represents all possible requests, turning the abstract data from your Introspection Query into a more tangible and comprehensible format.

Conclusions: Charting New Frontiers in API Mastery
As we conclude our expedition into the realms of Restful and GraphQL APIs, we emerge with a deeper understanding of their intricacies and capabilities. Just as explorers map uncharted territories, we've navigated the complexities of API recognition, versioning, and the invaluable Introspection Query.
Restful APIs, with their structured endpoints, offer clarity and organization, while GraphQL, the agile storyteller, wields the power of tailored data retrieval through a single endpoint. Both have their roles in the ever-evolving landscape of web applications.
From the detective work of recognizing APIs to the time-traveling journey of versioning, we've uncovered the tools and techniques essential to becoming API maestros. The Introspection Query, akin to deciphering ancient scrolls, revealed the inner workings of GraphQL, with GraphQL Voyager as our linguistic key.
Our adventure serves as a testament to the relentless pursuit of knowledge in the digital age. As technology evolves, so too does our understanding of it. With APIs as our compass, we continue to chart new frontiers in the ever-expanding digital universe.
So, fellow explorers, may your API journeys be filled with discovery, mastery, and the thrill of unraveling the unknown. Onward to new horizons!
References


Chapters
Next chapter




